Loxer - v1.1.1

Loxer 




Loxer is a middleware logger that allows you to:
- distribute logs to different output streams (dev / prod / log / error)
- add levels to logs
- categorize logs in modules (with their own levels)
- connect logs to each other to "boxes"
- improve error logs (with more information)
- get significantly better visualization of the logs
- visualize the data flow (including time measurement)
- full Typescript support
- rich output of values (items) for debugging purposes
With Loxer, logs never have to be deleted again, as they hardly use any resources when switched off. Logs and error records can easily be forwarded to crash reporting systems such as Firebase. This makes it possible to get error reports that are just as good in the production environment as in the development environment. Furthermore, errors in concurrent functional processes can be detected more easily.
Documentation
The API Reference provides a complete overview of all the features of the package. Furthermore, the complete source code is documented with js-doc and typed with typscript, which guarantees full IDE support.
The Documentation contains detailed instructions on how to use the package.
The Performance Tests documents how small the influence of the package is on the performance of an application.
Usage
Write logs in an intuitive way:
// initialize it somewhere (once) -> singleton
Loxer.init();
// simple log
Loxer.log('my message');
// error log
Loxer.error('something bad happened');
// highlight logs
Loxer.highlight().log('my message');
// set levels
Loxer.level(2).log('not that necessary log');
// set modules
Loxer.module('AUTH').log('user logged in');
// use boxes
const lox = Loxer.open('opening log');
Loxer.of(lox).add('appended log');
Loxer.of(lox).error('appended error');
Loxer.of(lox).close('closing log');
// combine everything like you want
Loxer.module('AUTH').level(3).highlight().log('highlighted level 3 log for module Authentication');
// use shortcuts for the methods
const lox2 = Loxer.l(1).h().m('AUTH').open('highlighted level 1 log for module Authentication');
For a complete guide on how to use everything, definitely take a look at the Documentation
Preview Example
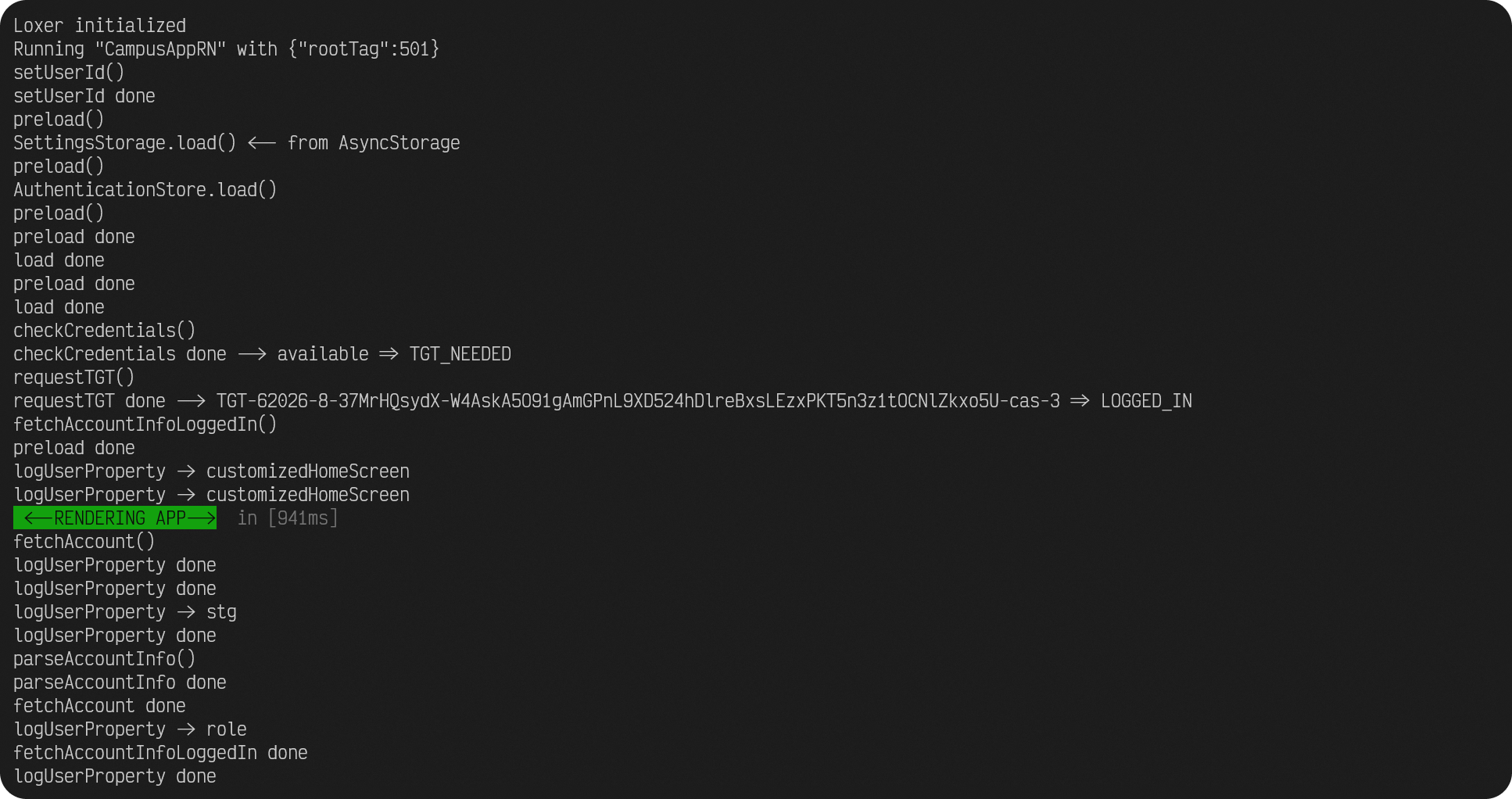
Consider the following log output (without the log date):

As you can see the logs might tell something considering you know where they come from and what they do, but obviously they seem to be pretty uninformative.
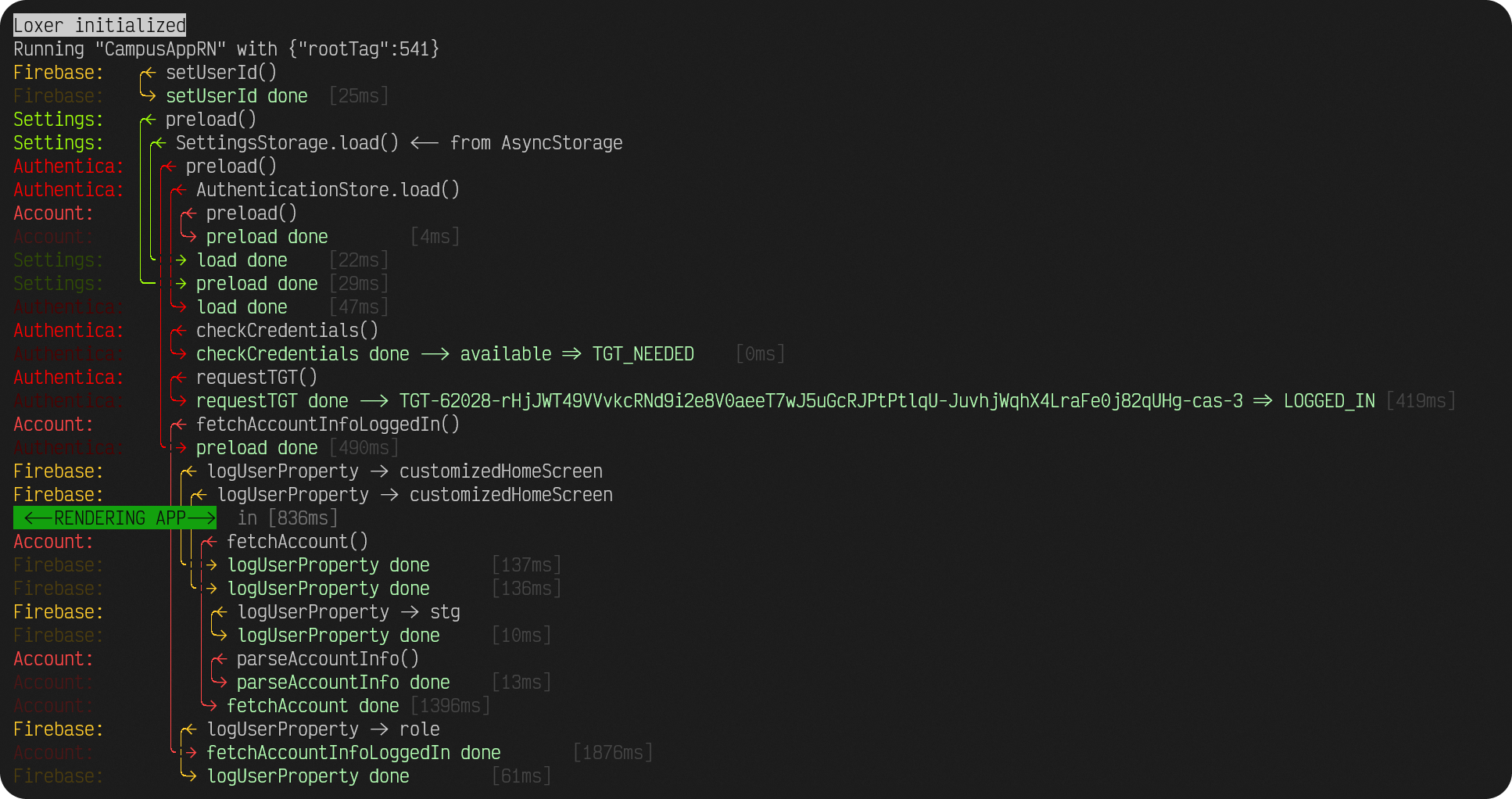
Let's see what Loxer can do about this:

The log messages are exactly the same, but with a litte configuration you can see what is happening in the application. Even if you are not familiar with the code you can follow the implemented data flow by just one sight.
Watch this comparison with a slider
Installation
npm i --save loxer or yarn add loxer thats it.
Deps
just color